Facebook đã trở nên phổ biến và quen thuộc mỗi khi chúng ta muốn lên đây để ... "chém gió". Và hôm nay Namkna sẽ giới thiệu c...
Facebook đã trở nên phổ biến và quen thuộc mỗi khi chúng ta muốn lên đây để ... "chém gió". Và hôm nay Namkna sẽ giới thiệu cho các bạn Chèn comment của facebook vào blogspot. hướng dẫn cho các bạn đem cái công cụ "chém gió" này vào blog của các bạn. Với việc thay thế comment của blogspot bằng comment của facebook hy vọng blog của các bạn sẽ sôi động hơn.
Có thể nói thủ thuật chèn comment của facebook vào mỗi bài viết blogspot cũng không mới lạ gì, 1 số blog thủ thuật nước ngoài đã đăng tải rồi (các bạn có thể vào google search với từ khóa facebook comments for blogger là có kết quả ngay).Hiện nay Facebook đang chặn Ip Việt Nam nên mình giới thiệu mẫu có sẵn.
Có bao nhiêu cách chèn vào blog?
Ở bài này mình giới thiệu cho các bạn 2 cách là:
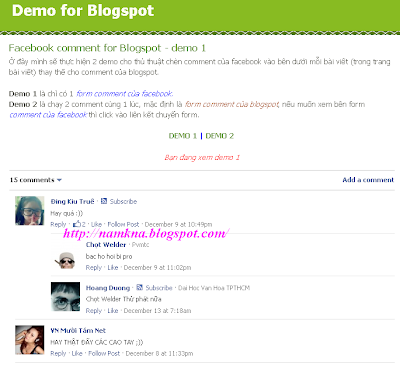
Cách 1 là chỉ có 1 form comment của facebook. >> Xem demo
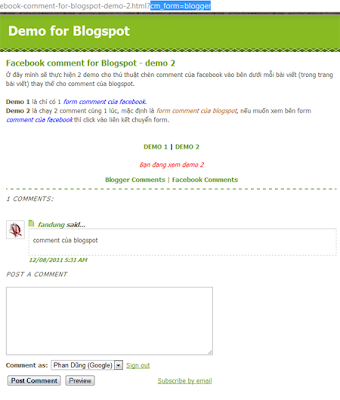
Cách 2 là chạy 2 comment cùng 1 lúc, mặc định là form comment của blogspot, nếu muốn xem bên form comment của facebook thì click vào liên kết chuyển form.
Dưới đây là Demo cho cả 2 cách:Giờ chúng ta sẽ đi vào cách cụ thể:
Cách 1 là chỉ có 1 form comment của facebook.

1- Bước đầu tiên bạn phải làm là đóng comment của blogger lại bằng cách vào Cài Đặt => bài đăng và nhận xét =>  Tại mục Vị trí nhận xét các bạn chọn ẩn.
Tại mục Vị trí nhận xét các bạn chọn ẩn.
2- Vào phần Mẫu (Template) -> chỉnh sửa HTML (Edit HTML) -> nhấp chọn Mở rộng tiện ích mẫu. => Chèn đoạn code bên dưới vào trước thẻ đóng </head>
<script type='text/javascript'>
//<![CDATA[
var purl= location.href;
var fb_href = purl.substring(0,purl.indexOf(".html")+5);
var fbcm ='<div class="fb-comments" data-href="'+fb_href+'" data-num-posts="5" data-width="660"></div>';
//]]>
</script>
Trong đó:- data-width là độ rộng của comment box.
- data-num-posts là số comment được hiển thị (cũng chính là số bài reply trên 1 comment)
- data-href là để phân biệt từng comment box, mỗi địa chỉ data-href khác nhau sẽ cho 1 comment box khác nhau. và trong thủ thuật này data-href chính là link của mỗi bài viết
3- Chèn đoạn code bên dưới vào sau thẻ <body> .
<div id='fb-root'/>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
4- Tìm đoạn code như bên dưới :
<b:include data='post' name='post'/>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
4- Tìm đoạn code như bên dưới :
<b:include data='post' name='post'/>
5- Chèn ngay sau nó đoạn code bên dưới :
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
document.write(fbcm);
</script>
</b:if>
6- Lưu Mẫu (Save template). và ra xem kết quả.
Cách 2: là chạy 2 comment cùng 1 lúc, mặc định là form comment của blogspot, nếu muốn xem bên form comment của facebook thì click vào liên kết chuyển form.
Ảnh minh họa:
Sau đây là các bước thực hiện : lưu ý là ở bản cập nhật này các bước thực hiện vẫn tương tự, chỉ có khác là không vào phần cài đặt để ẩn comment mà thôi. Vì thế nếu đã thực hiện bản cũ muốn update lên ở bản này thì các bạn cứ việc thay thế code đã thêm ở bản cũ bằng code của bản này là được.
1. Vào phần Mẫu (Template) -> chỉnh sửa HTML -> nhấp chọn mở rộng tiện ích mẫu.
2. Chèn đoạn code bên dưới vào trước thẻ đóng
1. Vào phần Mẫu (Template) -> chỉnh sửa HTML -> nhấp chọn mở rộng tiện ích mẫu.
2. Chèn đoạn code bên dưới vào trước thẻ đóng
<script type='text/javascript'>
//<![CDATA[
String.prototype.GetValue= function(para) {
var reg = new RegExp("(^|&)"+ para +"=([^&]*)(&|$)");
var r = this.substr(this.indexOf("\?")+1).match(reg);
if (r!=null) return unescape(r[2]); return null;
}
var purl= location.href;
var cm_form = purl.GetValue("cm_form");
var fb_href = purl.substring(0,purl.indexOf(".html")+5);
var fbcm ='<div class="fb-comments" data-href="'+fb_href+'" data-num-posts="5" data-width="660"></div>';
//]]>
Trong đó:
- data-width là độ rộng của comment box.
- data-num-posts là số comment được hiển thị (cũng chính là số bài reply trên 1 comment)
- data-href là để phân biệt từng comment box, mỗi địa chỉ data-href khác nhau sẽ cho 1 comment box khác nhau. và trong thủ thuật này data-href chính là link của mỗi bài viết
3- Chèn đoạn code bên dưới vào sau thẻ <body>.
<div id='fb-root'/>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div id='fb-root'/>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
4. Tìm đoạn code như bên dưới :
<b:include data='post' name='post'/>
5. Chèn ngay sau nó đoạn code bên dưới :
<b:if cond='data:blog.pageType == "item"'>
<div id='cmnav' style='text-align:center;'> <a
href='?cm_form=blogger#cmnav'>Blogger Comments</a> | <a
href='?cm_form=facebook#cmnav'>Facebook Comments</a>
</div>
<script type='text/javascript'>
if (cm_form=="facebook#cmnav") {
document.write(fbcm);
var fbcss = document.createElement("style");
fbcss.type = "text/css";
fbcss.innerHTML = "#comments { display:none }";
document.body.appendChild(fbcss);
}
</script></b:if>
<b:if cond='data:blog.pageType == "item"'>
<div id='cmnav' style='text-align:center;'> <a
href='?cm_form=blogger#cmnav'>Blogger Comments</a> | <a
href='?cm_form=facebook#cmnav'>Facebook Comments</a>
</div>
<script type='text/javascript'>
if (cm_form=="facebook#cmnav") {
document.write(fbcm);
var fbcss = document.createElement("style");
fbcss.type = "text/css";
fbcss.innerHTML = "#comments { display:none }";
document.body.appendChild(fbcss);
}
</script></b:if>
- Ở bước 5 này có 1 lưu ý nhỏ. Bạn phải xác định thẻ div chưa nội dung của phần comment của blogger là gì, đa số nó sẽ là #comments. Tùy theo template của bạn đang xài, và tùy theo người Rip template thì có thể nó sẽ khác. Việc xác định nó cũng không khó nên mình không hướng dẫn ở đây.
- 1 điều nữa là phần liên kết chuyển form comment (href='?cm_form=blogger' và href='?cm_form=facebook'). Cái giá trị cm_form=facebook thì bạn phải giữ nguyên, còn giá trịcm_form=blogger thì các bạn có thể thay đổi theo ý thích. Cái này chỉ có tác dụng load lại trang để sang chế độ comment của blogger mà thôi. Như ở đây mình khuyên cũng nên giữ nguyên để cho nó đẹp, pro 1 tý.
6. Lưu mẫu lại..
Chúc bạn thành công!
Nguồn tin: Fandung, Namkha
----------------Hotline: 0917 319 739 - 0938 919 739-------------
THÔNG TIN MỚI




















COMMENTS