Trong các bài trước, mình đã chia sẻ các bạn cách để tạo một blogspot đơn giản và cách thay đổi giao diện blogspot nhìn "hấp dẫ...
Trong các bài trước, mình đã chia sẻ các bạn cách để tạo một blogspot đơn giản và cách thay đổi giao diện blogspot nhìn "hấp dẫn" hơn.
Tiếp theo bài này mình sẽ chia sẻ cách tối ưu hóa 1 blogspot. Vì phần này tương đối dài nên mình sẽ chia nhỏ ra các phần để các bạn tiện theo dõi nhé:
Phần 1: Cách tối ưu hóa thẻ title, meta description, meta keywords.
Phần 2: Tối ưu hóa bài viết cho blogspot
Phần 3: Tối ưu hóa HTML website: Tăng tốc website
Phần 4: Điều hướng website tốt
Phần 5:..vv..vv
Vì là phần khá khó nếu các bạn không nắm cơ bản về HTML, CSS và một số thứ nữa.
Bắt đầu nhé:
Phần 1: Cách tối ưu hóa thẻ title, meta description, meta keywords.
Thấy nhiều bạn hỏi cách chèn mô tả title, thẻ description riêng cho Blogspot, về code thì các bạn nên tham khảo bài viết "seo all one blogspot" trên mạng thì rất nhiều, mình thì hay dùng cái này, thấy cũng khá chuẩn.
1. Đăng nhập vào blogger -> Mẫu (Template)-> Chỉnh sửa html (Edit HTML) và tìm đến thẻ <head> xóa các thẻ Meta tags nằm sau nó bao gồm cả
<b:include data=’blog’ name=’all-head-content’/>
<title><data:blog.title/></title>
2. Sau đó copy đoạn code dưới đây vào sau thẻ <head> và chỉnh sửa lại các phần cho đúng thông tin web của mình và lưu lại.
Thay thế liên kết ID google để đặt author của Google plus của bạn và các "keywords 1, keywords 2, keyword 3" là các keyword hiển thị trong bài viết.
( Chú ý các phần màu đỏ mình đánh dấu, nhớ là chỉnh cho phù hợp với website bạn nhé )
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.title/></title>
<b:include data='blog' name='all-head-content'/>
<meta content='keywords_website_cua_ban' name='keywords'/>
<meta content='noodp,noydir' name='robots'/>
<link href='https://plus.google.com/ID_Google' rel='author'/>
<meta content='vi_VN' property='og:locale'/>
<meta expr:content='data:blog.title' property='og:title'/>
<meta expr:content='data:blog.metaDescription' property='og:description'/>
<meta expr:content='data:blog.url' property='og:url'/>
<meta expr:content='data:blog.title' property='og:site_name'/>
<meta content='website' property='og:type'/>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<title><data:blog.title/></title>
<b:include data='blog' name='all-head-content'/>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<title><data:blog.pageName/></title>
<b:include data='blog' name='all-head-content'/>
<meta expr:content='data:blog.pageName + ", keywords 1, keywords 2, keyword 3"' name='keywords'/>
<meta content='noodp,noydir' name='robots'/>
<link href='https://plus.google.com/ID_Google' rel='author'/>
<meta content='vi_VN' property='og:locale'/>
<meta expr:content='data:blog.pageName' property='og:title'/>
<meta expr:content='data:blog.metaDescription' property='og:description'/>
<meta expr:content='data:blog.url' property='og:url'/>
<meta expr:content='data:blog.title' property='og:site_name'/>
<meta content='article' property='og:type'/>
<meta expr:content='data:blog.postImageThumbnailUrl' property='og:image'/>
<b:else/><title><data:blog.pageName/></title></b:if>
</b:if>
</b:if>
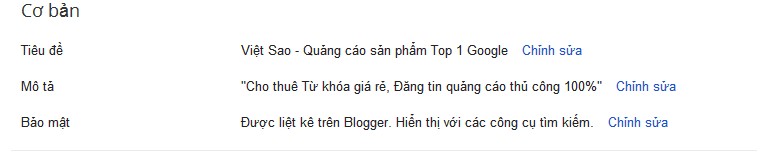
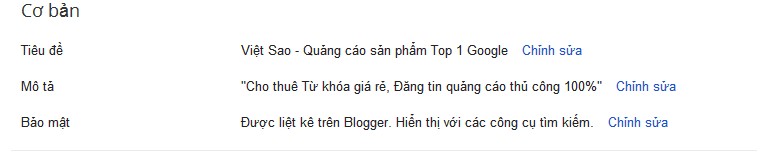
3. Sau đó bạn và phần Cài đặt (Setting) - > cơ bản (basic) và chỉnh Tiêu đề (title), mô tả (Description) như sau ( nhớ thay đổi cho phù hợp thông tin nhé)

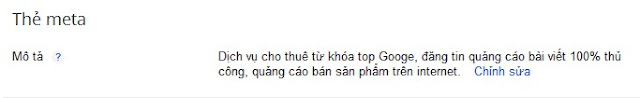
4. Và Cài đặt (Setting) -> Tùy chọn tìm kiếm (Search preferences) ( nhớ thay đổi cho phù hợp thông tin nhé)

Notes: Trên phần trên mình có nói đến ID Google, vậy nó là gì và có tác dụng gì?
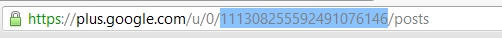
Mỗi tài khoản Google plus có một dãy số ID riêng, để lấy được ID Google các bạn vào profile google của mình, có một dãy số, đó là ID Google của bạn

Vậy lấy cái đó để làm gì nhỉ? - Thực ra nó là Google Authorship hay là Quyền tác giả bài viết
Google Authorship Google là gì?
Google Authorship Google là một liên kết giữa nội dung bạn viết trên trang web của bạn. Về Cách cài đặt Google Authorship cho blogspot mình sẽ có bài viết sau:)
Trong quá trình thực hiện, nếu có thắc mắc bạn comment ở dưới nhé, chúc các bạn thành công
Tiếp theo bài này mình sẽ chia sẻ cách tối ưu hóa 1 blogspot. Vì phần này tương đối dài nên mình sẽ chia nhỏ ra các phần để các bạn tiện theo dõi nhé:
Phần 1: Cách tối ưu hóa thẻ title, meta description, meta keywords.
Phần 2: Tối ưu hóa bài viết cho blogspot
Phần 3: Tối ưu hóa HTML website: Tăng tốc website
Phần 4: Điều hướng website tốt
Phần 5:..vv..vv
Vì là phần khá khó nếu các bạn không nắm cơ bản về HTML, CSS và một số thứ nữa.
Bắt đầu nhé:
Phần 1: Cách tối ưu hóa thẻ title, meta description, meta keywords.
Thấy nhiều bạn hỏi cách chèn mô tả title, thẻ description riêng cho Blogspot, về code thì các bạn nên tham khảo bài viết "seo all one blogspot" trên mạng thì rất nhiều, mình thì hay dùng cái này, thấy cũng khá chuẩn.
1. Đăng nhập vào blogger -> Mẫu (Template)-> Chỉnh sửa html (Edit HTML) và tìm đến thẻ <head> xóa các thẻ Meta tags nằm sau nó bao gồm cả
<b:include data=’blog’ name=’all-head-content’/>
<title><data:blog.title/></title>
2. Sau đó copy đoạn code dưới đây vào sau thẻ <head> và chỉnh sửa lại các phần cho đúng thông tin web của mình và lưu lại.
Thay thế liên kết ID google để đặt author của Google plus của bạn và các "keywords 1, keywords 2, keyword 3" là các keyword hiển thị trong bài viết.
( Chú ý các phần màu đỏ mình đánh dấu, nhớ là chỉnh cho phù hợp với website bạn nhé )
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.title/></title>
<b:include data='blog' name='all-head-content'/>
<meta content='keywords_website_cua_ban' name='keywords'/>
<meta content='noodp,noydir' name='robots'/>
<link href='https://plus.google.com/ID_Google' rel='author'/>
<meta content='vi_VN' property='og:locale'/>
<meta expr:content='data:blog.title' property='og:title'/>
<meta expr:content='data:blog.metaDescription' property='og:description'/>
<meta expr:content='data:blog.url' property='og:url'/>
<meta expr:content='data:blog.title' property='og:site_name'/>
<meta content='website' property='og:type'/>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<title><data:blog.title/></title>
<b:include data='blog' name='all-head-content'/>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<title><data:blog.pageName/></title>
<b:include data='blog' name='all-head-content'/>
<meta expr:content='data:blog.pageName + ", keywords 1, keywords 2, keyword 3"' name='keywords'/>
<meta content='noodp,noydir' name='robots'/>
<link href='https://plus.google.com/ID_Google' rel='author'/>
<meta content='vi_VN' property='og:locale'/>
<meta expr:content='data:blog.pageName' property='og:title'/>
<meta expr:content='data:blog.metaDescription' property='og:description'/>
<meta expr:content='data:blog.url' property='og:url'/>
<meta expr:content='data:blog.title' property='og:site_name'/>
<meta content='article' property='og:type'/>
<meta expr:content='data:blog.postImageThumbnailUrl' property='og:image'/>
<b:else/><title><data:blog.pageName/></title></b:if>
</b:if>
</b:if>
3. Sau đó bạn và phần Cài đặt (Setting) - > cơ bản (basic) và chỉnh Tiêu đề (title), mô tả (Description) như sau ( nhớ thay đổi cho phù hợp thông tin nhé)


Notes: Trên phần trên mình có nói đến ID Google, vậy nó là gì và có tác dụng gì?
Mỗi tài khoản Google plus có một dãy số ID riêng, để lấy được ID Google các bạn vào profile google của mình, có một dãy số, đó là ID Google của bạn

Vậy lấy cái đó để làm gì nhỉ? - Thực ra nó là Google Authorship hay là Quyền tác giả bài viết
Google Authorship Google là một liên kết giữa nội dung bạn viết trên trang web của bạn. Về Cách cài đặt Google Authorship cho blogspot mình sẽ có bài viết sau:)
Vậy là xong rồi phải không, quá dễ phải không nhỉ, mình xin kết thúc bài viết [Thủ thuật Blog] - Cách tối ưu hóa blogspot ( Phần 1:Cách tối ưu hóa thẻ title, meta description, meta keywords.) ở đây nhé,
Đón đọc Phần 2: Tối ưu hóa bài viết cho blogspot ở bài viết tiếp theo
Trong quá trình thực hiện, nếu có thắc mắc bạn comment ở dưới nhé, chúc các bạn thành công
Nguồn bài viết: http://chiase-thuthuat.blogspot.com/
----------------Hotline: 0917 319 739 - 0938 919 739-------------
THÔNG TIN MỚI

















COMMENTS