Thủ thuật tùy chỉnh Heading Style cho Blogger & Wordpress - Tùy chỉnh tags heading
Bạn hãy quan sát các đề mục trong mỗi bài viết của namkna, nó thường là một đoạn văn bản được bao quanh bởi hai đường viền màu xanh da trời. Hôm any namkna sẽ giúp các bạn có một cái nhìn thú vị và hấp dẫn cho nội dung blog của bạn. Độc giả dễ dàng hơn để xác định một phần nhất định trong chủ đề bạn đang viết. Hơn nữa, nó sẽ làm tăng xếp hạng tìm kiếm bài viết của bạn bởi vì thẻ Heading là cái đầu tiên mà với các robot của công cụ tìm kiếm đọc tới. Hướng dẫn này chủ yếu là cho người dùng Blogspot nhưng một số cách chắc chắn có thể được thêm vào Wordpress.
Tùy biến Tiêu đề (Heading) Sử dụng CSS đơn giản - Dành cho Blogspot
Namkna có sáu kiểu Heading cho các bạn chọn Demo chính là các tiêu đề:
☼ Cách tiến hành:
1- Đăng nhập (login) vào Blog
2- Vào Mẫu (Template)
3- Chọn Chỉnh sửa HTML (Edit HTML) => Tiếp tục (Procced):
4- Tìm kiếm thẻ ]]></b:skin> (Mẹo: Hãy bấm Ctrl + F để tìm nhanh hơn)
5- Dán đoạn code sau vào trước thẻ ]]></b:skin> (Ứng với mỗi một mẫu là tiêu đề minh họa ngay trên nó)..post h3{
color:#0080ff;
border-bottom:1px solid #289728;
font-size: 12pt;
padding:2px;
}
.post h3{
color:#0080ff;
border-top:1px solid #289728;
border-bottom:1px solid #289728;
font-size: 12pt;
padding:3px;
}
.post h3{
color:#0080ff;
border:1px solid #289728;
font-size: 12pt;
padding:2px;
}
.post h3{
color:#0080ff;
border-top:1px dotted #289728;
border-bottom:1px dotted #289728;
font-size: 12pt;
}
.post h3:hover{ /*h4*/
border-top:1px dotted #0080ff;
border-bottom:1px dotted #0080ff;
background-color: #289728;
color:#fff;
}
.post h3 {
border-bottom: 1px solid #289728;
color:#0080ff;
font-size:12pt;
}
.post h3 span {
position: relative;
left: -0.3em;
bottom: -0.6em;
padding: 1px 0.5em;
margin: 0;
border: 1px solid #289728;
background-color: #fff;
}
.post h3 {
background: #fff url(URL Picture) top left repeat-y;
font-size: 12pt;
color: #0090ff;
padding:28px 0 0 44px ;
}
.post h3:hover {
color: #289728;
}
Thay thế URL Picture thành hình ảnh của bạn. Hình ảnh này có kích thước là 45 x 45px hoặc nhỏ hơn
6- Lưu mẫu lại.
6- Lưu mẫu lại.
Tùy biến thuộc tính của mã CSS cho các tiêu đề (heading)
Tất cả các mã CSS ở trên tùy chỉnh đơn giản như hướng dẫn dưới đây,
1. Thay đổi chiều rộng đường viền, kiểu dáng và màu sắc chỉnh sửa mã như sau:, border:1px solid #0080ff
- 1px là độ dày/chiều rộng đường viền
- solid là kiểu dáng đường viền dạng gạch liền. Bạn có thể thay đổi kiểu dáng đường viền gạch liền (solid) thành dạng chấm (dotted) hoặc gạch ngang liền (dashed)
- #0080ff là màu sắc đường viền. Bạn có thể sử dụng mã màu của namkna để mã màu như mong muốn của bạn tại đây
2. Để Thay đổi cỡ chữ, chỉnh sửa đoạn mã như sau: font-size: 12pt Nếu bạn muốn kích thước văn bản tăng hoặc giảm thì chỉnh sửa tăng hoặc giảm giá trị này 12pt
3. Thay đổi màu chữ, chỉnh sửa mã tương tự như thế này: color: #0080FF Bạn có thể chọn mã màu TẠi đây
Sử dụng khi đăng bài:
- Bất cứ khi nào bạn viết một tiêu đề trong bài viết trong blogger, chỉ cần thêm các phần sau đây trong phầnHTML của bài viết.
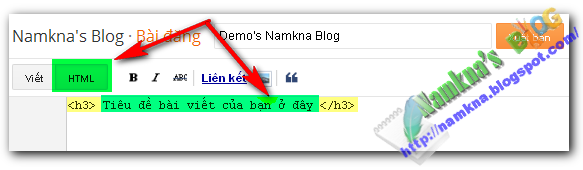
<h3> Tiêu đề bài viết của bạn ở đây </h3>
Xem ảnh để thấy rõ hơn:- Đối với Kiểu Heading bao quanh bởi đường viền và nền thì sử dụng hơi khác với trên. dùng đoạn mã sau:
<h3><span>Tiêu đề bài viết của bạn ở đây</span></h3>
Namkna chỉ cần thêm một thẻ span (ví dụ: <span>) cho hộp xuất hiện.
Lưu ý: - Thay đổi sẽ không xuất hiện bên trong Blogger Editor hay xem trước. Bạn sẽ chỉ thấy một văn bản in đậm màu đen bên trong trình biên tập blogger. Kiểu dáng sẽ có hiệu lực chỉ khi bài viết được xuất bản.
Tùy biến Tiêu đề (Heading) Sử dụng CSS đơn giản - Dành cho Wordpress
Thành thật mà nói namkna thực sự ghét wordpress bởi vì nó không có gì thú vị cho các nhà thiết kế web mới như mình. Nó sử dụng kịch bản php phức tạp, có rất ít hiểu và cũng có một tùy chọn CSS chỉnh sửa phức tạp mà chưa bao giờ đi mình nuốt trôi. Nếu bạn là một chuyên gia sử dụng wordpress bạn có thể sử dụng phương pháp blogspot ở trên tiêu đề mẫu wordpress của bạn, nhưng nếu bạn thấy nó khó khăn để chỉnh sửa trang wordpress như tôi thì bạn có thể áp dụng đơn giản như mô tả dưới đây.
Chúng tôi chỉ có thể áp dụng ba trong số sáu kiểu Heading để wordpress đó là,
- Kiểu Heading với một đường viền phía dưới
- Kiểu Heading với một đường viền phía trên và một phía dưới
- Kiểu Heading bao quanh bởi đường viền
- Trong trình soạn thảo Wordpress của bạn hãy viết một bài
- Bây giờ chuyển sang chế độ HTML và kèm theo nhóm của bạn với mã sau đây,
<h3><div style="color:#0080ff; border-bottom:1px solid #289728;font-size: 12pt; padding:2px;">Tiêu đề của bạn tại đây</div></h3>
Với Kiểu Heading với một đường viền phía trên và một phía dưới<h3><div style="color:#0080ff; border-top:1px solid #289728;border-bottom:1px solid #289728; font-size: 12pt; padding:3px;">Tiêu đề của bạn tại đây</div></h3>
Với Kiểu Heading bao quanh bởi đường viền<h3><div style="color:#0080ff; border:1px solid #289728; font-size: 12pt;padding:2px;">Tiêu đề của bạn tại đây</div></h3>
Cập nhật!
Hãy xem thêm cách chỉnh sửa thẻ Heading tags với hiệu ứng đổ bóng (Drop Shadow) và thay đổi màu khi dê chuột (Mouse Hover Effect) Tại đây.
Nguồn: Namkha
----------------Hotline: 0917 319 739 - 0938 919 739-------------
THÔNG TIN MỚI




















COMMENTS